Optimisation WordPress
Publié le 21 novembre 2023

Si vous possédez un blog ou un site de commerce en ligne, il est inévitable que celui-ci affiche une variété d'images, une nécessité motivée par plusieurs facteurs. Tout d'abord, l'illustration est essentielle pour donner vie à votre sujet ou présenter vos produits de manière attrayante. En outre, l'esthétique visuelle améliore indéniablement l'aspect global de votre site. De plus, les images jouent un rôle crucial dans la captation de l'attention des visiteurs, que ce soit sur votre plateforme ou sur les réseaux sociaux. Enfin, il est important de noter que les photos et illustrations sont devenus des éléments clés pour le référencement naturel.
Cependant, il est crucial de prendre conscience que l'accumulation d'images peut rapidement entraver les performances de votre site web. Cela peut être confirmé en effectuant des tests sur des plateformes telles que Pingdom Tools. Non seulement les images peuvent représenter jusqu'à 80% de l'espace total de votre site, mais elles peuvent également constituer environ 50% des scripts générés. Cette surcharge peut entraîner un allongement du temps de chargement des pages, ce qui, s'il n'est pas résolu, peut avoir des répercussions négatives tant sur votre classement dans les résultats de recherche de Google que sur l'expérience globale des utilisateurs.
Découvrons ensemble des stratégies pour atténuer l'impact négatif de vos images et illustrations, améliorant ainsi l'efficacité globale de votre site internet.
Choisissez bien le format de vos images
En ce qui concerne les formats d'images, le choix demeure relativement restreint, ce qui peut simplifier la prise de décision. Ainsi, se pose la question du PNG ou du JPEG. À ce stade, le poids entre en jeu, car un fichier PNG peut rapidement atteindre deux à trois fois le poids d'un fichier JPEG. C'est pourquoi il est recommandé d'opter pour le format JPEG, notamment si vous gérez un blog ou une boutique en ligne. Non seulement il convient parfaitement aux vastes médiathèques de WordPress, mais il est également efficace pour restituer au mieux les images riches en couleurs.
Cependant, ne négligez pas trop vite le PNG ! Ce format a ses propres avantages, principalement liés à la gestion de la transparence, une caractéristique que le JPEG ne propose pas. Ainsi, le PNG se révèle particulièrement adapté aux objets graphiques ou aux logos à intégrer ici et là sur votre site WordPress. Il est d'autant plus intéressant que vous avez la possibilité de maîtriser son poids, mais nous reviendrons sur ce point un peu plus tard.
Et le SVG ? Vous avez pensé aux images en SVG ?
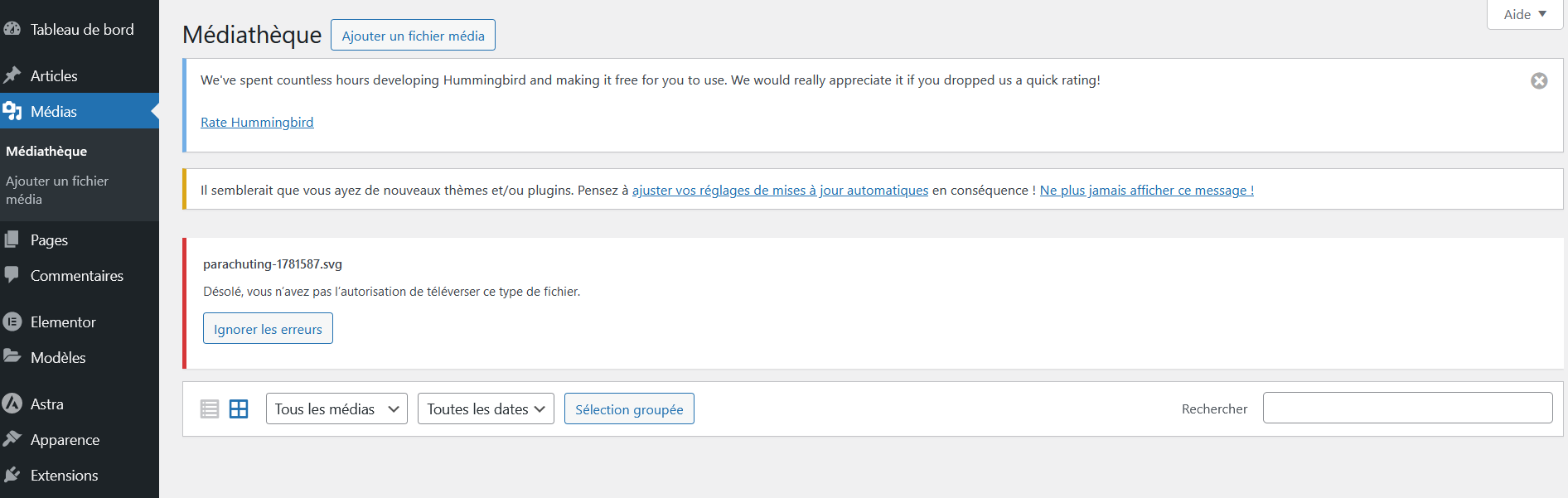
Bien sûr, vous pourriez argumenter contre l'utilisation des PNG. Rien ne surpasse, en effet, le format SVG pour travailler sur un logo ou une icône. À l'heure où la conception responsive prend de l'importance, avec la nécessité de créer des sites web adaptés aux ordinateurs, tablettes et téléphones, le SVG est particulièrement en vogue. Il présente l'avantage de pouvoir être agrandi ou réduit quasiment à l'infini sans perte de qualité. De plus, pour les types d'éléments mentionnés précédemment, un fichier SVG peut être jusqu'à dix fois plus léger qu'un PNG ou JPEG. Cependant, si vous avez déjà tenté de télécharger un fichier SVG sur votre site WordPress, vous avez probablement rencontré ce message d'erreur.

WordPress ne prend pas en charge nativement les fichiers .svg et affiche un message d'erreur
Effectivement, WordPress ne prend pas en charge nativement les fichiers SVG, principalement pour des raisons de sécurité, car il est relativement facile d'injecter du code malveillant dans les fichiers SVG, mettant ainsi en danger la sécurité de votre site.
Bien sûr, il est techniquement possible de forcer WordPress à accepter le téléchargement de fichiers SVG en ajoutant quelques lignes de code dans le fichier functions.php de votre thème. Cependant, cette approche est déconseillée, toujours en raison de préoccupations de sécurité. Vous devriez alors vérifier manuellement le code de chaque fichier avant de les télécharger, une tâche qui peut être automatisée via PHP. Toutefois, la solution la plus simple et recommandée consiste à déléguer cette opération à un plugin spécialisé, tel que le bien connu Safe SVG.
Cependant, se pose la question de la justification d'ajouter un plugin simplement pour afficher des icônes, surtout à une époque où des bibliothèques comme Font Awesome proposent une multitude d'icônes gratuitement, en plus d'être très faciles à installer. Je vous laisse toutefois vous forger votre propre opinion à ce sujet.
Quant aux images plus complexes, le SVG est moins recommandé. En effet, l'ajout de détails peut considérablement augmenter le poids de l'image, le portant bien au-delà des formats PNG et JPEG.
Vous aimez le gifs ?
Autre format très amusant et présentant son propre intérêt : le GIF ! Oui, ces petites images animées popularisées par Giphy et devenues incontournables sur les réseaux sociaux ! Au fil des années, leur poids a été considérablement optimisé pour s'intégrer facilement malgré leur aspect animé. Cependant, un problème persiste : l'animation peut ajouter du temps de chargement à votre site, surtout si le GIF est natif, c'est-à-dire récupéré directement depuis votre médiathèque WordPress.
Le premier conseil est donc de restreindre le nombre de GIFs sur une même page. En outre, à moins de créer des GIFs personnalisés (en veillant attentivement à leur taille), il est recommandé d'opter pour les options d'intégration proposées par les bibliothèques existantes, comme ceci :
Les images : un enjeu pour Google
Il est crucial de ne pas sous-estimer l choix du format d'image, surtout lors de la conception d'un site web. Cette considération va bien au-delà de la simple question de la performance, elle s'étend également à celle du référencement. La performance de votre site entre en jeu lorsque l'algorithme de Google calcule le classement de vos pages pour son moteur de recherche. Dans quelle mesure exactement, je ne pourrais pas le préciser, mais c'est suffisamment important pour que la firme de Mountain View propose un outil spécifique pour évaluer les performances de votre site : Google Page Speed.
Une autre preuve de l'importance du choix du format d'image est que Google a développé son propre format en 2010 : le WebP. Ce format est censé surpasser tous les autres en termes d'affichage. En 2013, Google annonçait des gains de performance allant de 30% à 80% par rapport aux formats PNG ou JPEG. Après une décennie de développement et d'utilisation, le gain moyen semble être plutôt autour de 30%. Cependant, il est important de noter que ce gain est obtenu sans perte de qualité d'image. En réduisant la qualité d'image, ce gain peut effectivement atteindre jusqu'à 80%.
Mais les avantages du format WebP ne se limitent pas à ses performances. Il prend en charge aussi bien les larges gammes de couleurs (comme le JPEG) que les fonds transparents (comme le PNG) et les animations (comme le GIF). Ainsi, il regroupe trois caractéristiques liées aux formats d'images en un seul, ce qui simplifie considérablement les choses. De plus, WebP est désormais pris en charge par la plupart des navigateurs, à l'exception notable de Safari d'Apple. Cette information est essentielle lorsqu'il s'agit de choisir ce format pour votre site WordPress.
Les plugins d'optimisation d'images
Alors, c'est bien beau, tout ça. Mais comment mettre en pratique ces conseils. Sur la partie concernant les formats d'images, vous êtes seul juge. Quoique, pour le format WebP, ce n'est pas si évident. Ça tombe bien ! Les quelques plugins permettant de servir vos images JPEG ou PNG en WebP permettent souvent d'optimiser le poids de vos images. C'est notamment le cas du plugin Optimus. Je vous parle de celui-ci, particulièrement parce que WPServeur inclut sa version premium sans surcoût dans tous ses abonnements. Celle-ci vous permet d'optimiser en masse toutes vos images sans limitation. Et bien sûr, vos images sont servies en WebP si le navigateur le permet. La version gratuite impose quant à elle un nombre limité d'images optimisables.
D'autres extensions peuvent remplir cet office. Sur le même principe qu'Optimus, nous avons Imagify qui est très répandu dans l'écosystème WordPress car développé par l'équipe à l'origine de WP Rocket.
Vous verrez, le temps de chargement ne pourra qu'en être amoindri sur votre WordPress !
Sur WordPress, la taille importe aussi
Il est important de souligner que l'optimisation des images implique inévitablement la gestion de leur taille, se référant ici aux dimensions plutôt qu'au poids. Cette considération concerne à la fois la performance et l'esthétique, tout en impactant directement la question du poids. D'ailleurs, à moins que l'espace de stockage sur votre serveur ne soit limité, il devient évident que le poids est une donnée secondaire, bien qu'importante. En revanche, la taille peut rapidement compromettre les performances de votre site. Cependant, il est essentiel de suivre les bonnes pratiques à cet égard.
Vous pouvez obtenir un contrôle plus précis sur ce processus ! Cependant, pour ce faire, vous devrez manipuler le code. C'est pourquoi il est vivement recommandé d'utiliser un thème enfant. Si vous n'en avez pas déjà un, vous pouvez facilement en créer un en suivant ces instructions. Une fois dans la racine de votre thème enfant, ouvrez le fichier functions.php et ajoutez cette ligne à la fin :
add_image_size( 'nom-de-taille-photo', 1080, 720, false) ;À l'intérieur de la parenthèse, le texte entre guillemets simples correspond au nom que vous donnez à votre nouvelle taille générée. En ce qui concerne les nombres, le premier représente la largeur tandis que le deuxième constitue la hauteur, le tout en pixels bien sûr. Enfin, l'attribut "false" indique que cette nouvelle image ne doit pas être rognée par rapport à l'originale. Pour permettre le rognage, vous devrez entrer "true" à la place. N'oubliez pas d'ajouter une ligne par nouvelle taille que vous souhaitez générer.
Cependant, les fichiers déjà présents sur votre serveur ne bénéficieront pas automatiquement de cette nouvelle taille... CATASTROPHE ! Heureusement, une solution existe : Regenerate Thumbnails !
L'extension Regenerate Thumbnails offre la possibilité de redimensionner toutes les images existantes sur votre site WordPress selon les nouvelles tailles définies. Si vous avez accumulé un grand nombre de photos et d'illustrations au fil des années, ce plugin se révèle être un outil particulièrement pratique.

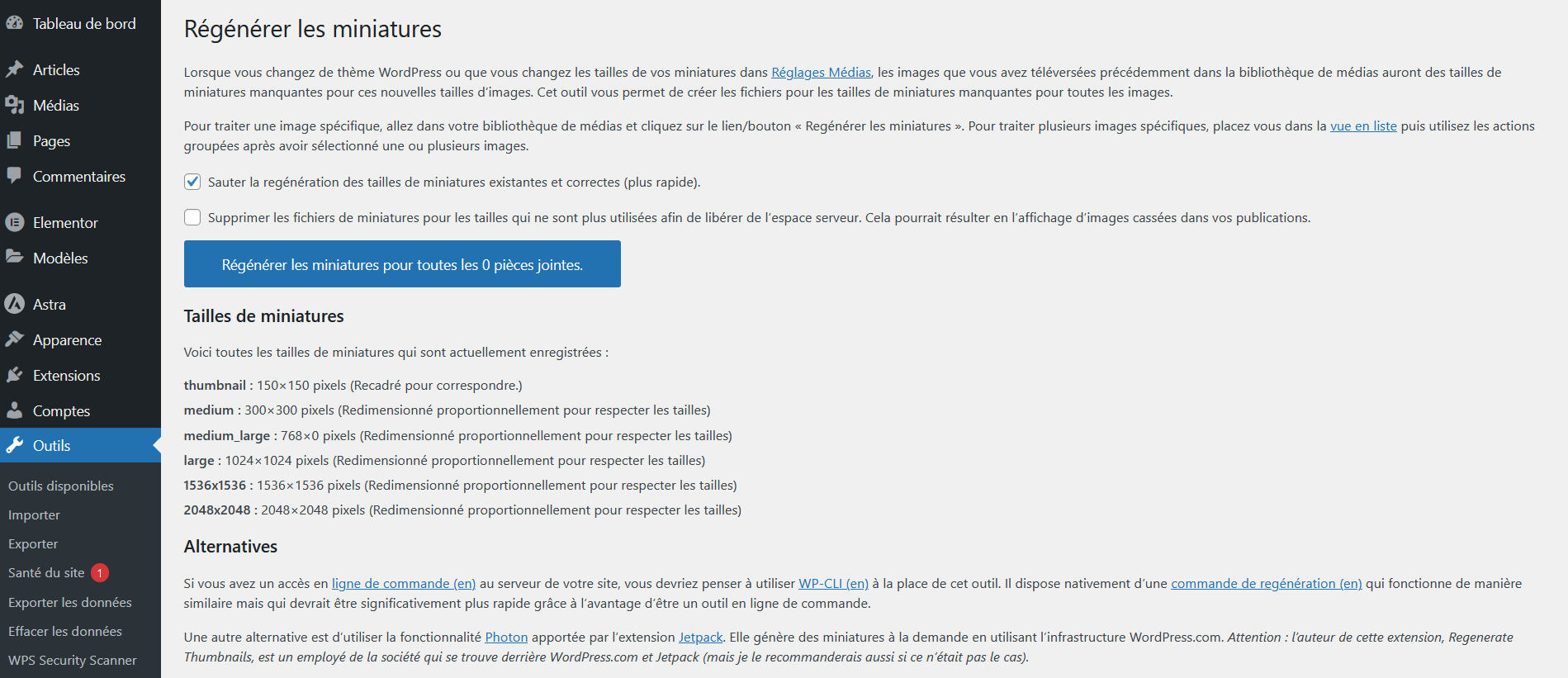
Regenerate Thumbnails propose une interface austère mais très simple pour recréer les tailles d'images en masse
Son utilisation est des plus simples. Il vous suffit de le télécharger depuis le répertoire officiel. Une fois activée, l'extension propose deux approches. Vous pouvez redimensionner chaque image individuellement en les sélectionnant dans l'onglet "Médias" de votre administration WordPress. Autrement, rendez-vous dans Outils → Régénérer les miniatures. Là, vous aurez la possibilité de redimensionner l'ensemble de vos images déjà présentes sur votre site. De plus, vous pourrez également supprimer les tailles qui ne sont plus répertoriées sur votre site.
Vous l'aurez compris, rien n'est laissé au hasard dans l'importation d'images sur WordPress comme ailleurs. L'idéal est de bien penser l'optimisation de vos médias en amont. Notamment en ce qui concerne le format à choisir. Même si d'autres aspects sont rattrapables grâce à des plugins ou des ajustements de code.
Si vous êtes néophyte en la matière, il est fortement conseillé de vous faire aider si vous vous lancez dans une telle entreprise. Si vous êtes client WPServeur, vous savez que vous pouvez compter sur son super support technique ! Si vous ne l'êtes pas, n'hésitez pas à consulter nos offres pour en profiter le plus vite possible !