La solution WPServeur fonctionne sur le cache serveur NGINX. Il s'agit d'un serveur de cache HTTPS, déployé en tant que proxy inverse entre les serveurs d'applications et les clients, il permet de décharger les premiers en mettant en cache leurs données, selon des règles définies par l'administrateur système et les développeurs du site, pour servir plus rapidement les requêtes, tout en allégeant la charge des serveurs.
Le cache NGINX permet de mettre en cache vos pages/articles, accélérant ainsi leur affichage. Dans la plupart des cas le cache NGINX s'exécute correctement mais parfois ce dernier refuse la mise en cache. En effet, le cache Nginx est très obéissant, aussi si l'un de vos plugins ou même votre thème lui donne une instruction de type "no cache" alors il ne s’exécutera pas !
Comment vérifier que le cache NGINX est fonctionnel sur votre site ?
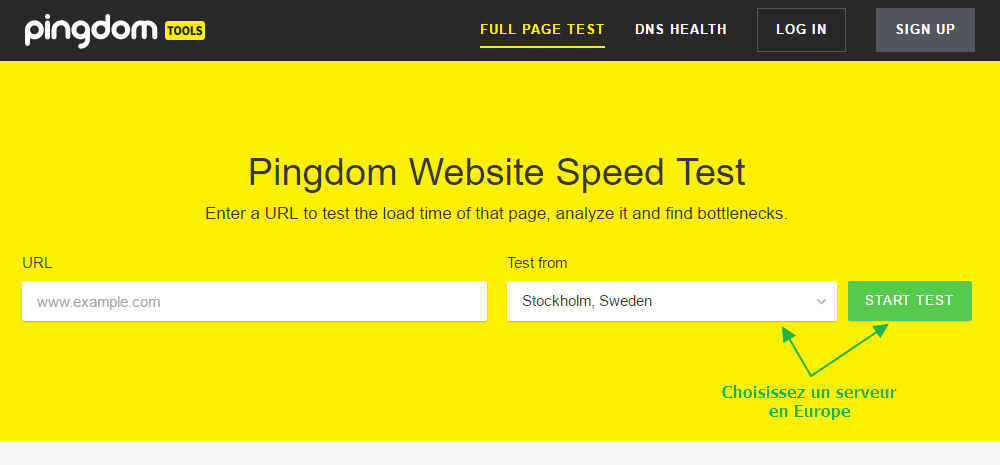
La première des choses consiste à vérifier que votre site est bien en cache. Pour ce faire nous allons utiliser un outil très simple : https://tools.pingdom.com
Si votre site est en cache NGINX, vous verrez alors apparaître "HIT", et "MISS" si ce n'est pas le cas !
L'outil Pingdom Tools, qui vous donnera en plus, d'autres informations sur les performances de votre WordPress.
Rendez vous donc sur le site http://tools.pingdom.com/fpt/, entrez l'URL de votre site puis cliquez sur le bouton "Settings" et choisissez un serveur en Europe (Amsterdam ou Stockholm), enfin exécutez le test en cliquant sur le bouton vert "Test Now".
Le cache NGINX est actif si...
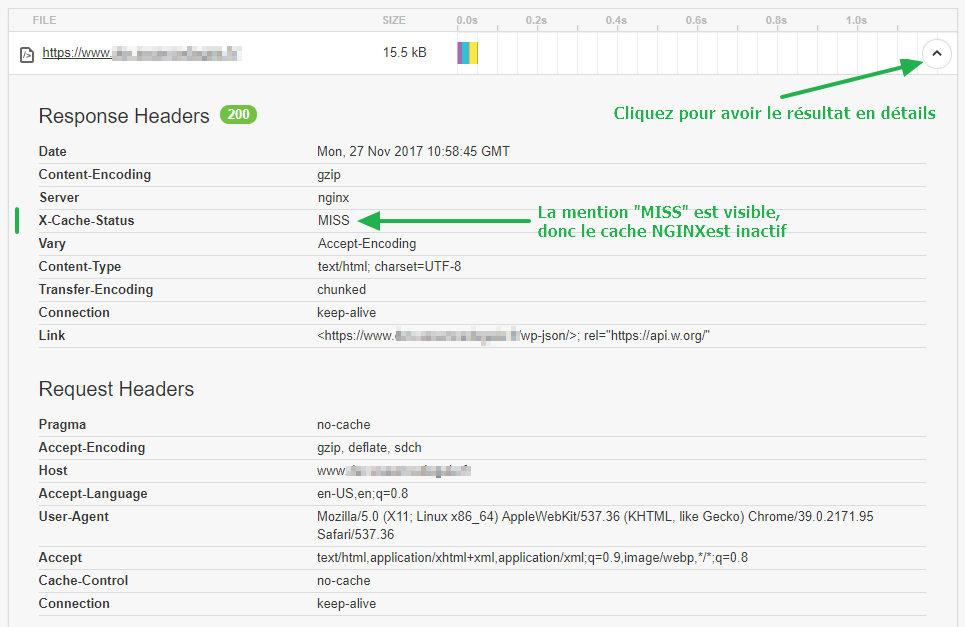
Le cache NGINX est actif si vous voyez l'information suivante X-Cache-Status dans les détails de l'analyse comme ci-dessous :
Le cache NGINX n'est PAS actif si...
Le temps de chargement est trop long et si sur les détails de l'analyse, vous ne voyez pas du tout l'information X-Cache-Status ou si vous la voyez comme dans l'exemple ci-après :
Activer le cache NGINX s'il n'est pas actif ?
La solution la plus simple est d'utiliser un plugin de cache disque qui va forcer cette mise en cache. Vous avez la possibilité de le faire avec 2 plugins, W3 Total Cache (gratuit) et WP-Rocket (premium).
Attention, si vous utilisez toujours une URL temporaire de WPServeur plutôt que votre nom de domaine, le cace NGINX n'est pas activé dessus afin de ne pas perturber votre développement et mise en place de site WordPress avant le pointage final du nom de domaine.
Mode d'emploi avec W3 Total Cache :
Dans votre menu WordPress, allez sur Extensions>>Ajouter et cherchez W3 Total Cache, installez-le et activez-le.
Une fois le plugin installé, vous avez un nouveau menu dans votre WordPress nommé "Performance", cliquez sur Performance>>General settings et remplissez les options comme suit.
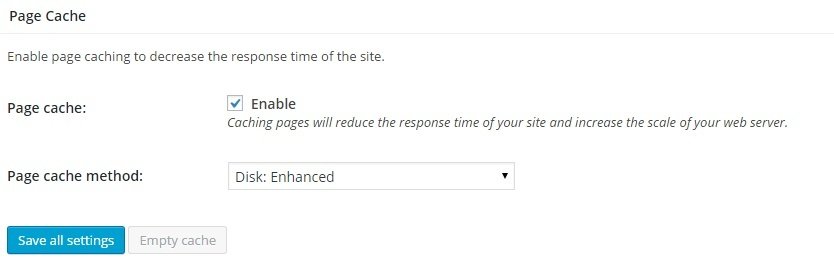
Activez Page Cache :
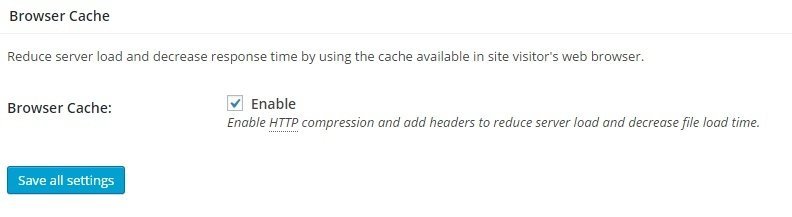
Activez Browser Cache :
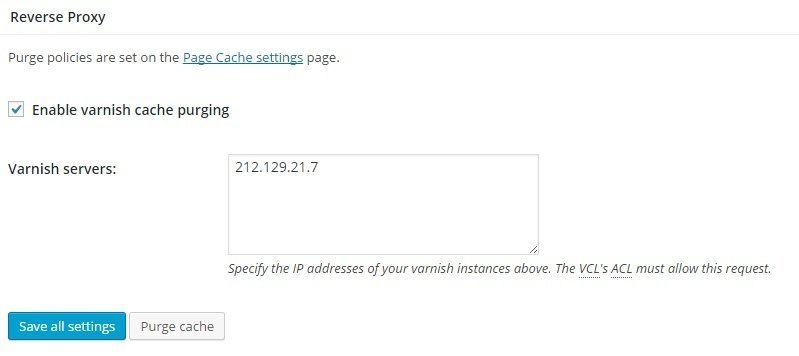
Activez Reverse Proxy (en entrant l'IP NGINX) : Voici l'IP de votre cache (Pour visualiser votre IP, vous devez être connecté)
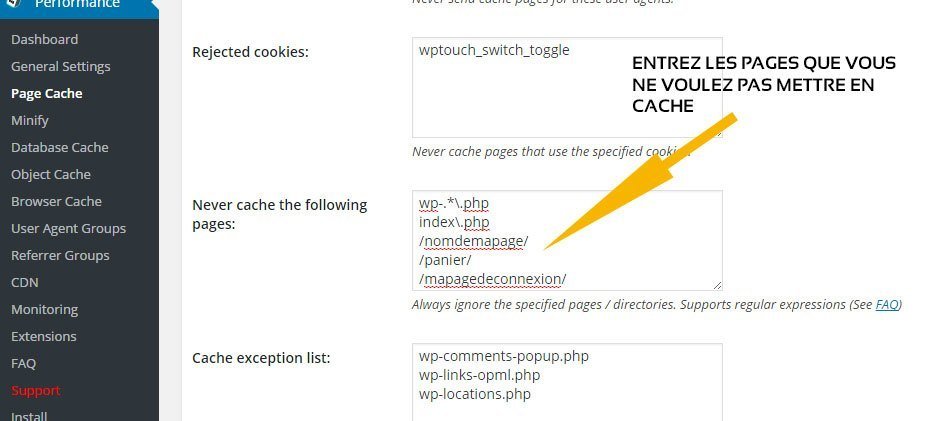
Dans le menu Performance>>Page Cache (Entrez les pages que vous ne voulez pas mettre en cache) :
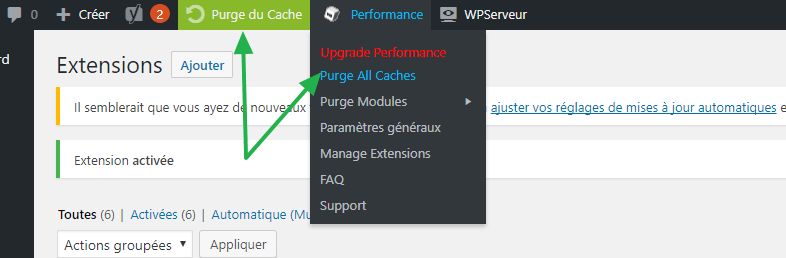
Sauvegardez avec le bouton "Save all settings", puis videz tous les caches en cliquant sur "Purge All Caches" et enfin purgez le cache NGINX :
ATTENTION: Il s'agit là des seuls paramètres que vous devez activer, sinon vous risquez de rencontrer des erreurs !
L'opération est terminée, il vous suffit de retester votre site avec Pingdom Tools (n'hésitez pas à le faire 2 fois afin que le cache NGINX puisse se charger) et de vérifier que votre site bénéficie enfin du cache NGINX.
Si vous rencontrez des difficultés, n'hésitez pas à nous demander conseil sur le support WPServeur ou directement via le chat ;)
Mode d'emploi avec WP Rocket :
Si vous avez déjà une licence WP Rocket, il vous suffit d'installer la toute dernière version (prenez soin de désactiver tout autre plugin de cache avant), puis de procéder aux réglages suivants:
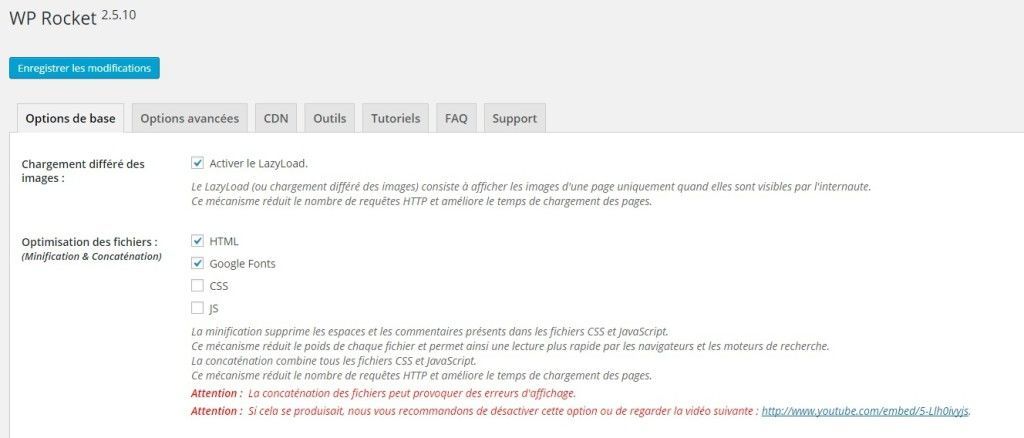
Activez les options suivantes : LazyLoad, optimisation HTML et Google Fonts. Les options CSS et JS peuvent parfois être problématiques selon votre thème ou vos plugins, a essayer toutefois pour de meilleures performances.
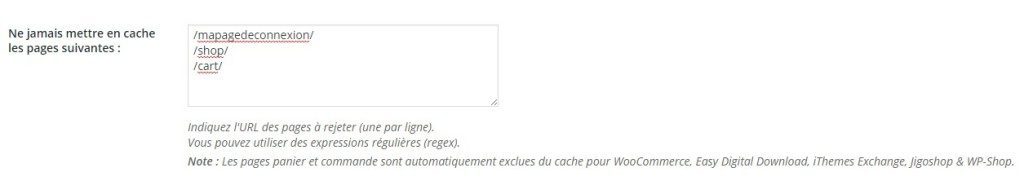
Dans les options avancées de WP Rocket, n'oubliez pas d'ajouter les pages que vous ne souhaitez jamais mettre en cache. Par défaut les pages "panier" et "commande" sont automatiquement exclues du cache pour WooCommerce, Easy Digital Download, iThemes Exchange, Jigoshop & WP-Shop.
Si vous utilisez notre plugin WPS Hide Login, n'oubliez pas de le préciser dans les pages à exclure du cache.
L'opération est terminée, il vous suffit de retester votre site avec Pingdom Tools (n'hésitez pas à le faire 2 fois afin que le cache NGINX puisse se charger) et de vérifier que votre site bénéficie enfin du cache NGINX.
Si vous rencontrez des difficultés, n'hésitez pas à nous demander conseil sur https://www.wpserveur.net/support-wp-serveur/ ou directement via le chat ;)