Thèmes WordPress
Publié le 28 juillet 2023

Si vous travaillez avec WordPress, vous avez forcément entendu parler de thème enfant. En effet, cet élément est indispensable pour la grande majorité des sites web développés sous notre CMS préféré ! Si vous êtes perfectionniste, vous vous êtes évidemment heurté aux limites de votre thème. Et, bien entendu, vous avez voulu passer outre. Qu’il s’agisse de personnalisation esthétique ou d’ajout de mesures de sécurité, vous avez donc besoin d’un thème enfant !
Mais au-delà de ces injonctions, voyons ensemble ce qu’est un thème enfant pour comprendre quels peuvent être ses avantages. Ensuite, nous verrons comment en créer un très simplement. Ceci afin que vous puissiez en profiter mais aussi faire vos premiers pas très facilement au sein de l'architecture de votre WordPress.
Pourquoi installer un thème enfant ?
Allez, entre nous, vous avez voulu enrichir votre site au-delà de ce que votre thème permettait. Il s’agissait peut-être de mesures de sécurité pour prémunir un peu plus votre site contre les piratages ? À moins que vous n’ayez cherché à ajouter de nouvelles tailles d’images afin d’optimiser les performances de votre WordPress ? Ou alors, vous souhaitiez juste modifier le code CSS du thème afin que celui-ci ressemble enfin à la vision que vous aviez en tête. Vous avez donc cherché sur les moteurs de recherche et vous avez trouvé toutes les instructions nécessaires pour réaliser ces opérations. Mais patatras ! Une mise à jour a lieu sur votre thème et toutes vos modifications disparaissent ! C’est là qu’un thème enfant devient utile !
Qu’est-ce qu’un thème enfant ?
Un thème enfant est une extension du thème que vous utilisez actuellement. Ne supprimez donc pas ce thème ! Un thème enfant ne s’y substitue pas ! C’est pour cette raison que l’on parle de thème enfant et non de thème maison dans ce cas. Parce qu’il a besoin d’un thème dit “parent” pour fonctionner. Ainsi, avec ses fonctions de base, le thème enfant va reprendre toutes les caractéristiques du thème parent.
À quoi sert-il donc me direz-vous ? Eh bien sachez que, s’il reprend les caractéristiques de son parent, les modifications réalisées dans le thème enfant sont prioritaires sur le thème parent. Ainsi, tout ajout de code CSS dans la feuille de style ou de code PHP dans le functions.php prend le pas sur ce qui est configuré dans le thème parent. Jusque là, rien de nouveau par rapport à ce que vous avez probablement déjà fait. Mais comme c’est le thème parent que vous mettrez à jour, les modifications du thème enfant ne seront pas affectées. C’est là tout l’intérêt d’un thème enfant.
Comment créer un thème enfant ?
Convaincu ? Il est donc temps de créer votre propre thème enfant. Pour cela, vous devrez accéder à vos fichiers avec un accès FTP. Les identifiants de connexion sont fournis par votre hébergeur. Chez WPServeur, une interface FTP est disponible directement dans la console utilisateur. Si vous n’avez pas la chance d’être client WPServeur, vous devrez sûrement installer un client FTP pour cela. Le plus répandu est Filezilla. Mais d’autres existent comme Cyberduck, par exemple.
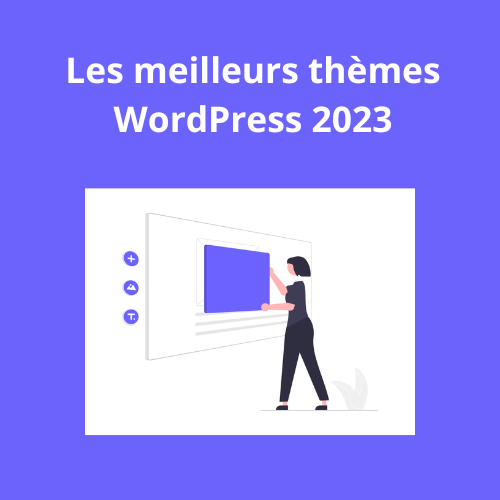
Une fois connecté, rendez-vous dans le répertoire “wp-content” puis dans le dossier “thèmes”. Nous prendrons comme exemple le thème twentytwenty. Mais cette explication est valable pour tous les thèmes exceptés ceux sur lesquels nous nous arrêterons plus tard.

Assurez-vous d'avoir un thème prêt à devenir papa dans votre WordPress
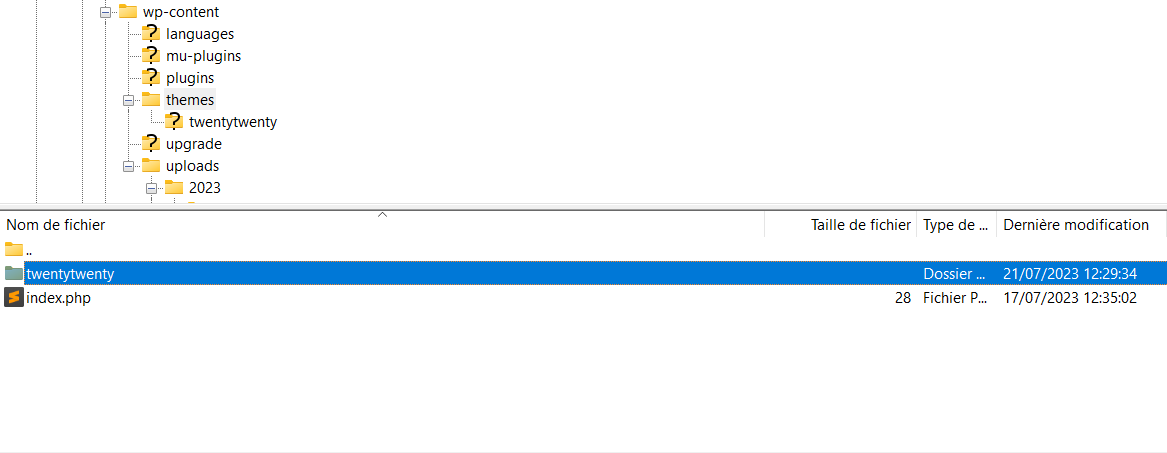
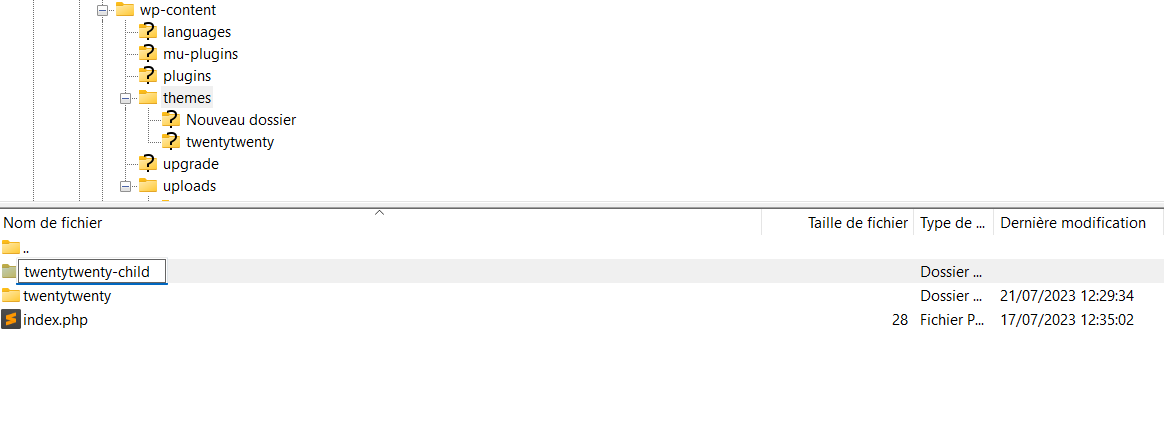
Créez un nouveau dossier qui accueillera les fichiers de votre thème enfant. Nous le nommerons “twentytwenty-child”.

Créez le répertoire du thème enfant
Ensuite, à l’intérieur de ce dossier, créons deux nouveaux fichiers. L’un va s’appeler “functions.php” et l’autre style.css. Ouvrez maintenant le fichier functions.php et ajoutez le code ci-dessous.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Enfin, ouvrez le fichier style.css et ajoutez les lignes suivantes.
/* Theme Name: Mon thème enfant Description: Mon thème enfant à moi Author: Moi Author URI: https://www.wpserveur.net Template: twentytwenty Version: 1.0 */
Attention ! Les informations que vous entrez sont importantes ! Notamment à la ligne “template”. Pour que votre WordPress repère bien votre thème enfant comme celui de son parent, il faut que cette ligne reprenne le nom du dossier contenant votre thème parent. Dans notre cas, “twentytwenty” est donc noté.
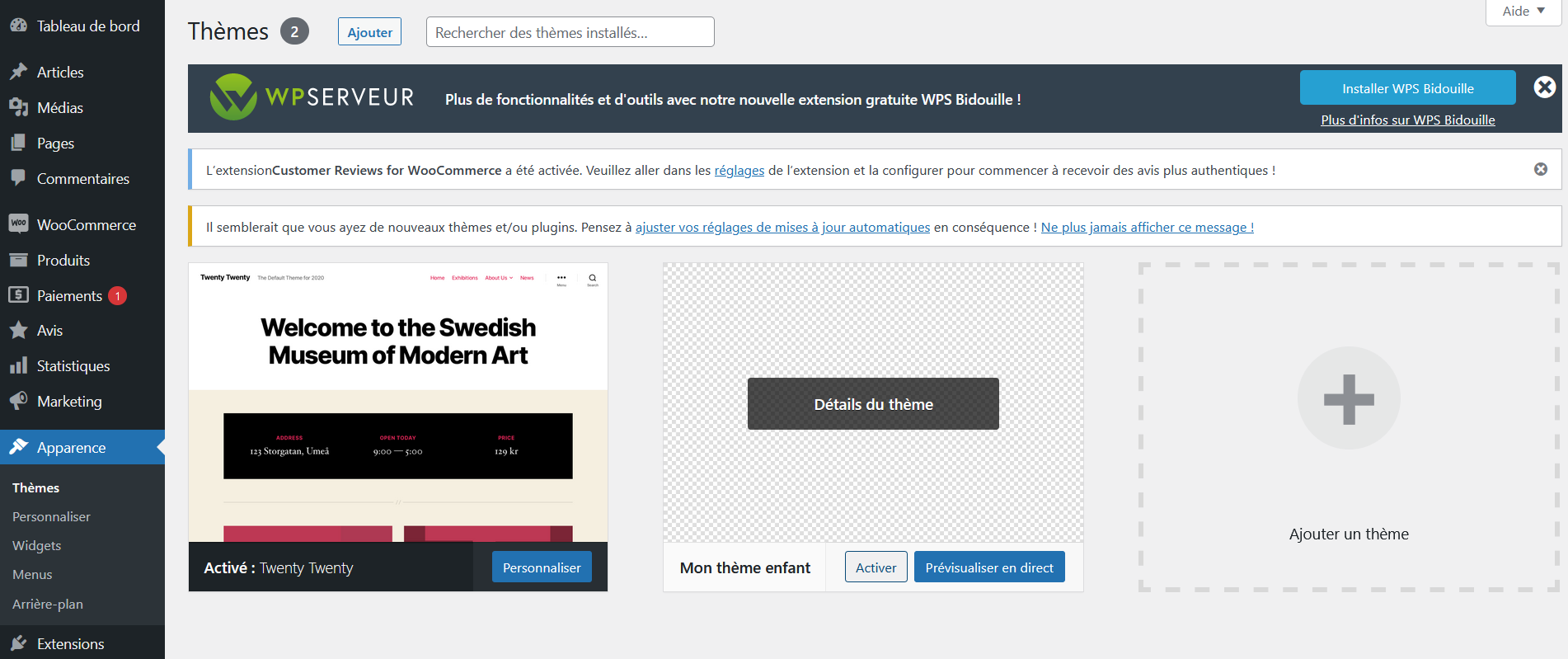
Vous pouvez maintenant activer votre thème enfant depuis votre tableau de bord WordPress.

Votre thème enfant apparaît dans votre tableau de bord WordPress
Simplifiez-vous la vie avec des thèmes proposant des solutions clés en main
Vous pouvez aussi opter pour des thèmes qui vous mâchent le travail. Ou qui ont une communauté assez étendue pour le faire à votre place.
Tous les abonnés WPServeur peuvent bénéficier dans leur abonnement de DIVI et Gutenix en version premium sans surcoût ! Cependant, même si vous n’avez pas cette chance, vous pouvez très bien utiliser l’une ou l’autre de ces solutions. Côté DIVI, les modalités de création d’un thème enfant sont légèrement différentes. Mais heureusement, la communauté a monté de toute pièce un thème enfant prêt à l’emploi. Celui-ci est disponible ici.
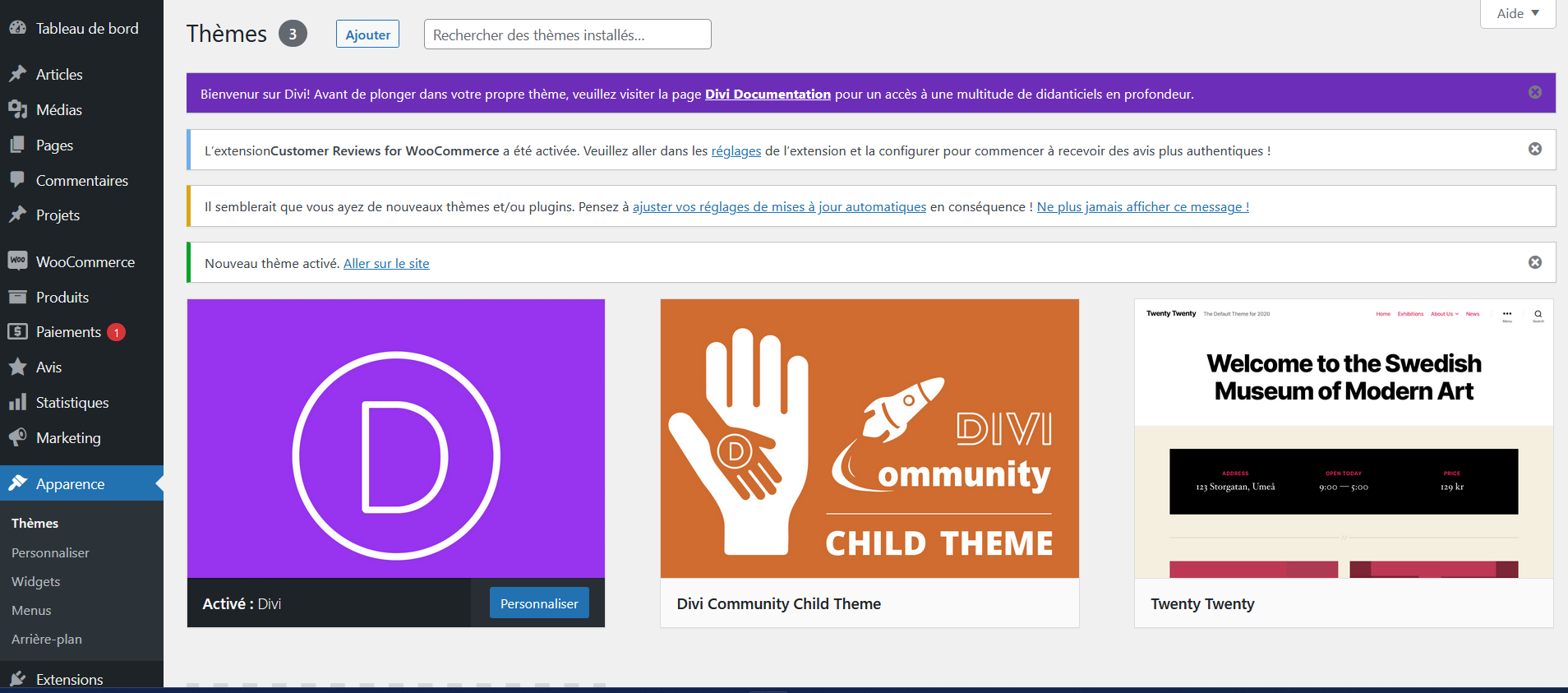
Une fois téléchargé, déposez tout simplement l’archive décompressée dans le dossier “Thèmes” de votre répertoire “wp-content”. Ensuite, activez le thème apparu dans votre tableau de bord WordPress dans l’onglet “Apparences” puis l’option “Thèmes”. Bien sûr, pour que cela fonctionne, il faut que le thème DIVI soit déjà installé.

DIVI community child : un thème enfant prêt à l'emploi pour DIVI
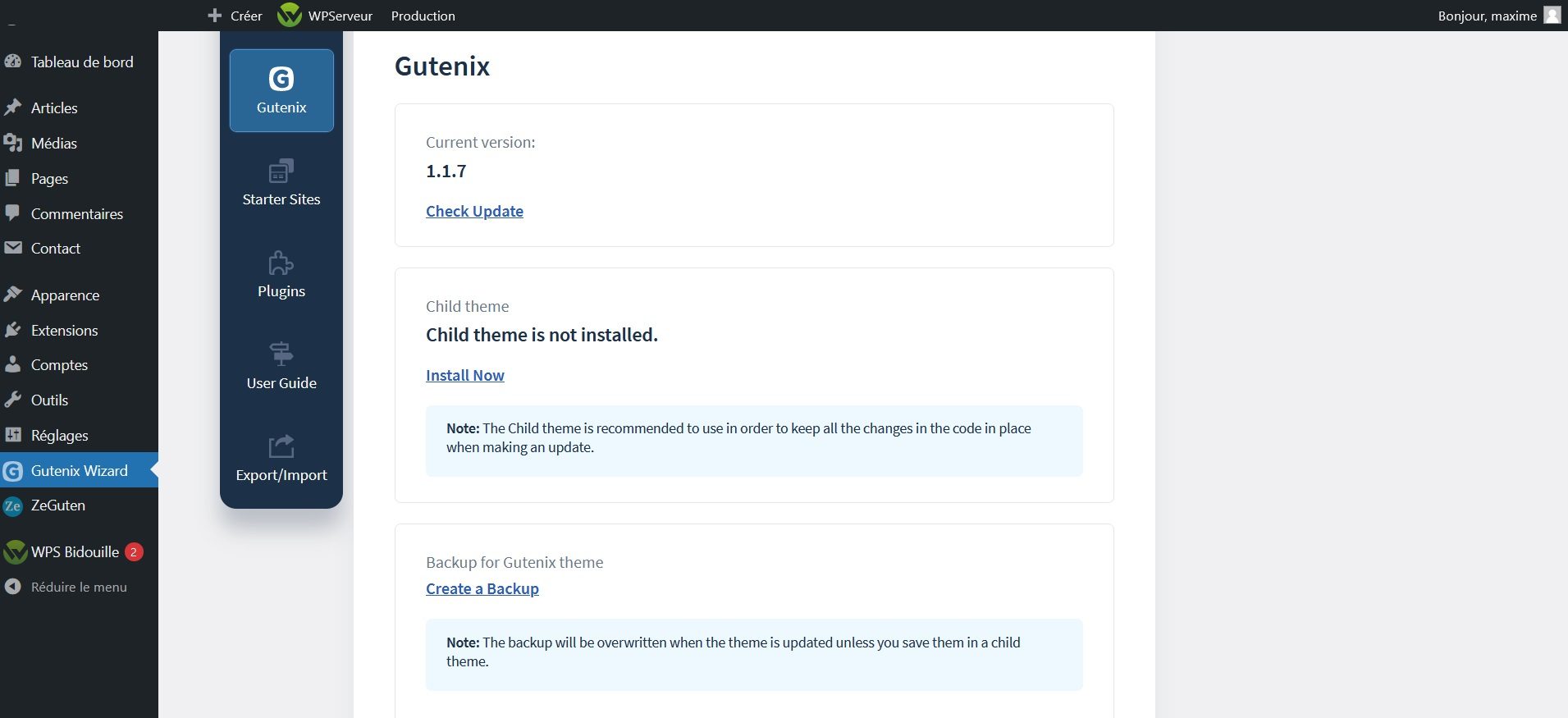
Si vous êtes plutôt intéressé par Gutenix, c’est encore plus simple ! Installez puis activez le thème ainsi que son extension Gutenix Wizard. Rendez-vous ensuite dans l’onglet “Gutenix Wizard” puis dans la section “Gutenix”. À ligne “Child Theme”, cliquez sur “Install Now”.

Une fonctionnalité existe sur Gutenix créer un thème enfant en un clic
Et c’est prêt ! Votre thème enfant est créé et activé en un clic !
Si vous cherchez à connaître le fonctionnement de Gutenix et ses diverses fonctionnalités, nous vous expliquons tout cela par ici.
WPS Child Theme Generator : le plugin tout en un pour créer votre thème enfant
Cela dit, vous avez peut-être envie d’utiliser le thème de votre choix sans pour autant toucher aux fichiers de votre WordPress. Là encore, WPServeur a pensé à vous ! En effet, les spécialistes WordPress ont développé une extension gratuite complète : WPS Child Thème Generator.
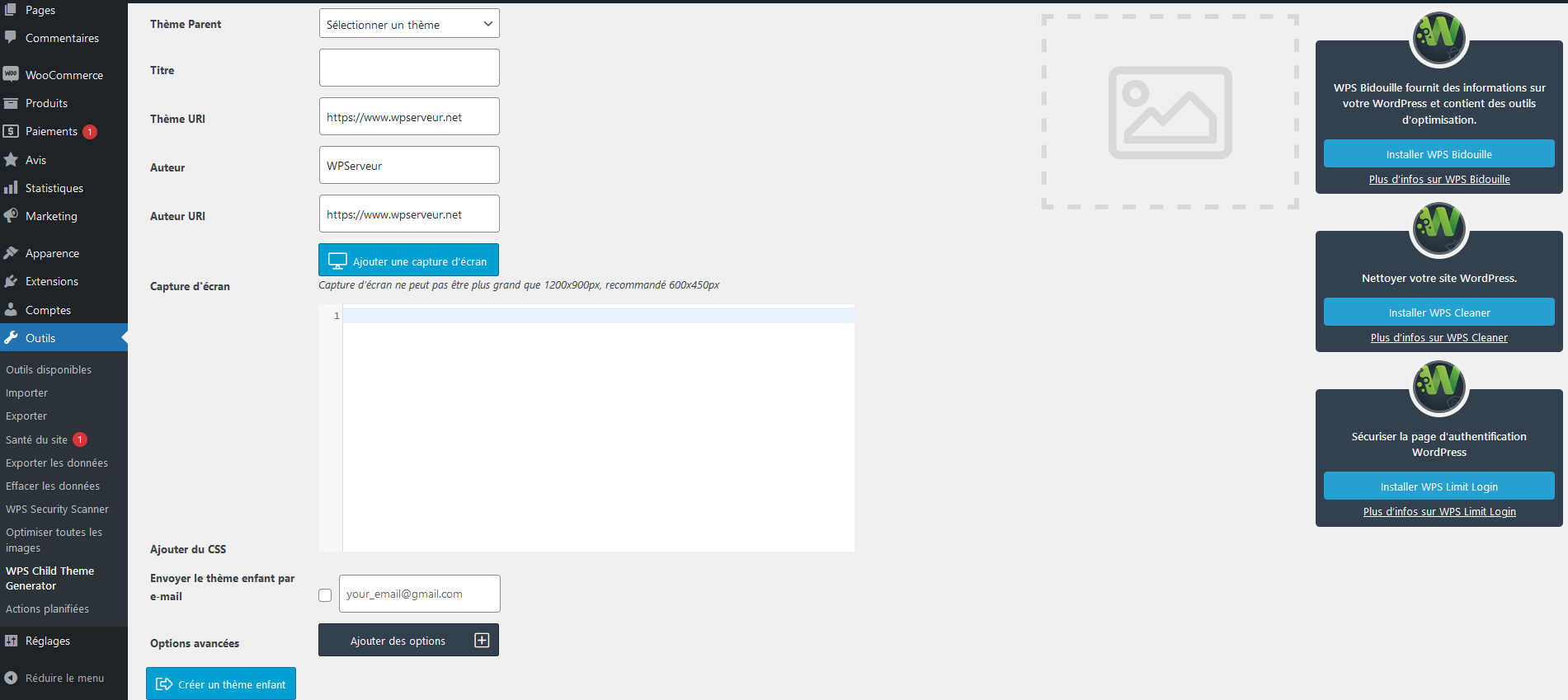
Téléchargez tout simplement l’extension depuis le répertoire WordPress et activez-la. Rendez-vous ensuite dans votre tableau de bord, dans l’onglet “outils” puis dans “WPS Child Theme Generator”.

Créez un thème enfant très simplement grâce à WPS Child Generator
Un écran apparaît. Si vous vous y attardez, vous remarquerez qu’il s’agit des informations qui seront entrées dans votre fichier style.css. Vous pouvez même télécharger une image pour que votre thème enfant soit aussi beau que les autres thèmes du répertoire ! Ensuite, cliquez sur “Créer un thème enfant”.
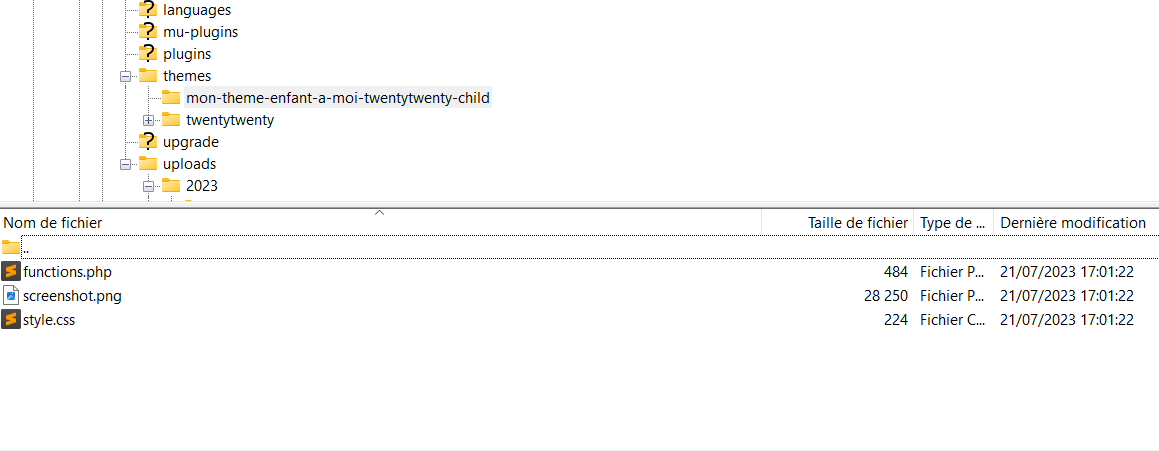
Votre thème enfant avec tous les fichiers nécessaires est alors créé automatiquement dans le dossier “Thèmes” du répertoire “wp-content”.

Le répertoire et les fichiers de votre thème enfant sont créés automatiquement par WPS Child Generator
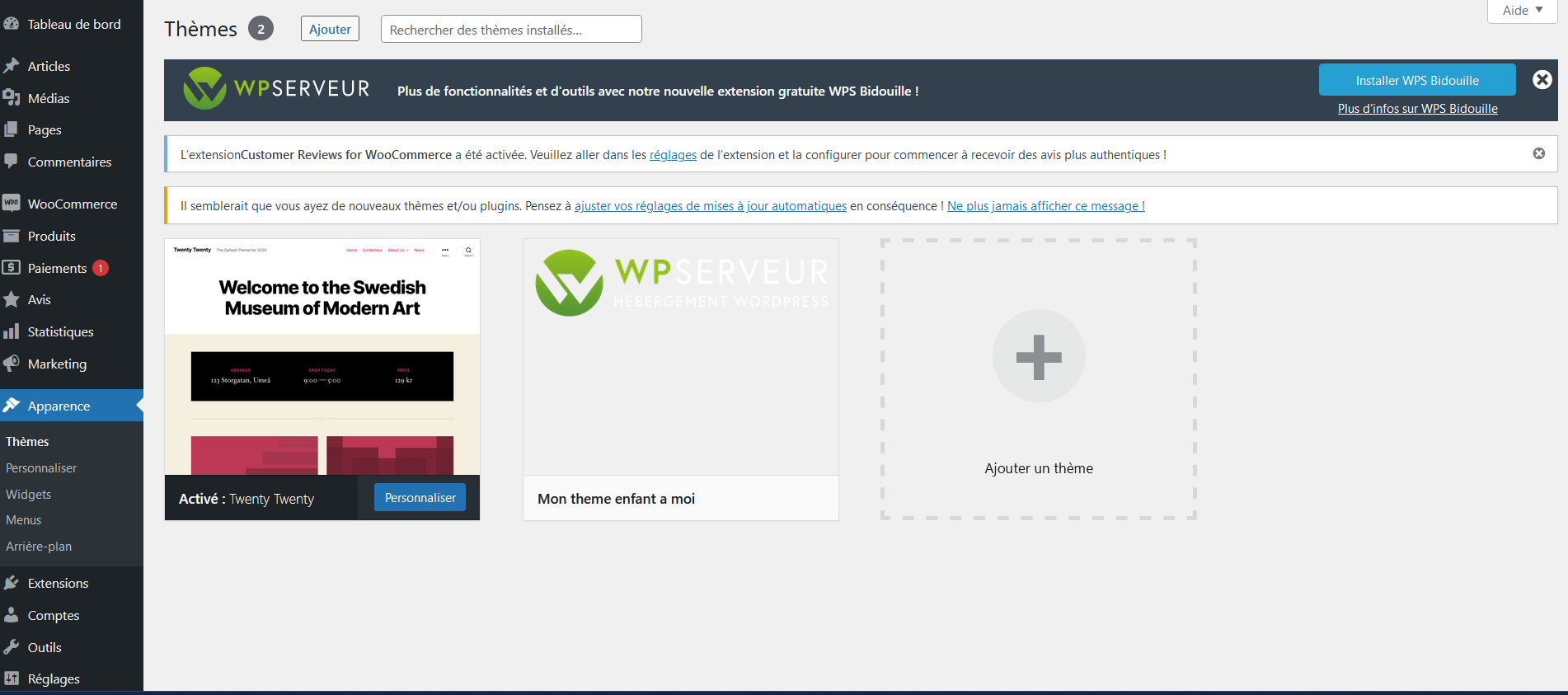
Il ne vous reste plus qu’à l’activer dans l’onglet “Thèmes” du menu “Apparence” dans votre tableau de bord WordPress.

Activez votre thème enfant dans le tableau de bord WordPress
Mais WPS Child Theme Generator ne se limite pas seulement à la création d’un thème enfant tout simple ! Et non ! Quelques options bien pratiques sont disponibles afin de vous faciliter la vie. Parmi elles, notons la possibilité d’inclure du code CSS directement à la création du thème dans un champ dédié.
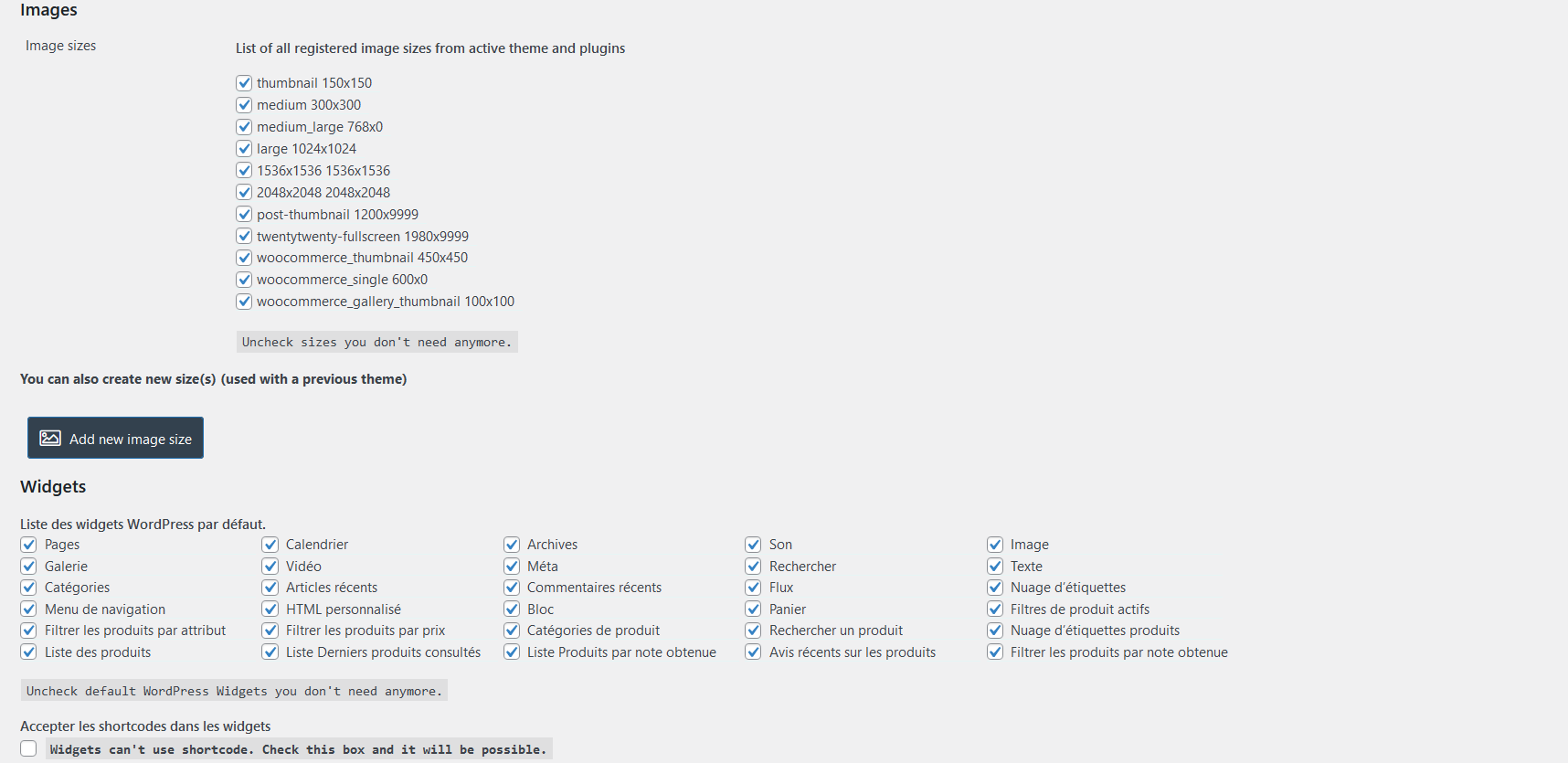
Le plugin vous donne aussi accès à d’autres options. En effet, si vous cliquez sur le bouton “Ajouter des options”, de nouvelles possibilités s’offrent à vous. Par exemple, vous pouvez limiter la création de nouvelles tailles d’images. Bien pratique pour limiter le poids de votre WordPress ! WPS Child Theme Generator vous permet aussi de limiter le nombre de widgets disponibles afin de les réduire au strict nécessaire.

WPS Child Generator offre des options supplémentaires pour votre thème enfant
D'autres options sont aussi disponibles mais elles sont très spécifiques et réservées à un public averti. Nous ne les parcourrons donc pas cette fois-ci. Sachez juste qu'elles ne sont pas indispensables pour que votre thème enfant fonctionne parfaitement tout en bénéficiant d'une optimisation très correcte de base. De toute façon, il est fort probable que vous appreniez au fur et à mesure à personnaliser votre WordPress par la suite en passant par toutes les voies que WordPress met à votre disposition.
Vous avez maintenant toutes les connaissances nécessaires pour créer votre thème enfant. Et quelle que soit la situation ! Modifiez le design de votre site et ajoutez-lui les fonctionnalités que vous souhaitez sans craindre une mise à jour de votre thème. D’ailleurs, ceci n’est que le début ! En effet, un thème enfant peut accueillir des modifications bien au-delà des fichiers style.css et functions.php. Mais chaque chose en son temps…
Sachez que de plus en plus de thèmes, principalement payants, incluent un thème enfant dans leur package. Si vous réfléchissez à ce type de solution, regardez bien lesquels vous en proposent un clé en main afin d'affiner votre choix.
Vous envisagez de passer chez WPServeur pour bénéficier des thèmes inclus dans nos abonnements ainsi que du support de nos spécialistes WordPress ? N’attendez pas ! Consultez nos offres dès maintenant.